Ставим WP на локальный сервер и создаём сайт на любую тему!
Здравствуйте!
Друзья, мы сегодня проделаем интереснейшее дело.
Сайт можно создавать в интернете, а можно и прямо у себя на компе.
Что же для этого нужно??
А нужно для этого создать на своём компьютере такой же сервер, как и тот
что стоит на хостинге где-то в глубинах интернета.
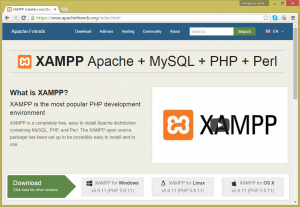
Да, мы установим у себя на компе локальный сервер, я для примера возьму
xampp.
XAMPP полностью бесплатный и простой в установке дистрибутив Apache, содержащий MariaDB, PHP и Perl. XAMPP создан с открытым исходным кодом, чтобы быть невероятно простым в установке и в использовании
Как его скачать и установить, я думаю разберётесь сами. Я же сумел, хотя мне уже за 60!
В этом нет ничего сложного, если затруднитесь –пишите мне на почту, вот моя визитка.
https://isvinzov.ru/vizitka/
Всегда на связи, решим все вопросы! Обращаться просто — Михалыч!
________________________________________
И так мы установили на комп свой личный сервер и будем делать на нём всё ,что захотим.
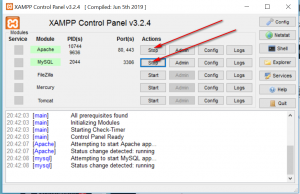
Вот картинка этого чуда!

Когда будете устанавливать – она вам увидится не раз.
Заходим на сервер со стороны файлов, кликаем на мой компьютер,
далее папка xampp —>htdocs
Далее прямо в последней папке создаём папку с названием нашего сайта
Например, test_wp23 и прямо в эту папку загружаем наш чистый WP.
скачать его можно с сайта https://ru.wordpress.org/
можно на русском , можно на английском – это сути дела не меняет.
Если на английском , будет , конечно, неудобно, но есть и плюсы- будете заодно изучать английский язык, в любом минусе можно всегда найти и плюсы.
Вот картинка того сайта , где всё дают бесплатно, как говорится – бери и делай!


Далее проделаем некоторые действия с папкой архива.
Создаём на рабочем столе новую папку и распакуем туда наш свеженьки WP
затем снова выделим и опять создадим архив.
Теперь мы копируем наш wp в папку локального сервера htdocs в созданную папку
test_wp23 и распаковываем ,чтобы файлы лежали в корне test_wp23

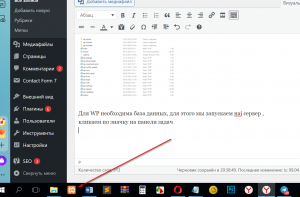
Для WP необходима база данных, для этого мы запускаем наi сервер ,
кликаем по значку на панели задач

запускаем все элементы сервера

Набираем в адресной строке localhost и о чудо –видим панель серве

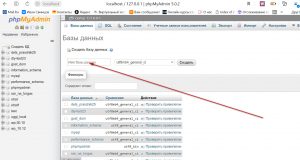
На панели сверху открываем базу данных
и создаём новую базу данных для нашего тестового сайта test_wp23
кликаем Новая БД и просто даём ей имя на английском языке


ничего больше я там обычно не пишу.
И так , мы загрузили чистый WP в созданную папку на сервере.

Теперь заходим в адресную строку и набираем название нашего сайта
test_wp23, только впереди поставим localhost/ test_wp23
и, о чудо , у нас запустилась установка нашего конструктора Wp

Теперь кликаем _Вперёд_, затем пишем имя базы данных и имя пользователя root
больше ничего не пишем , как у меня

Затем по ходу запускаем панель управления, справитесь сами, всё сложное мы уже сделали.
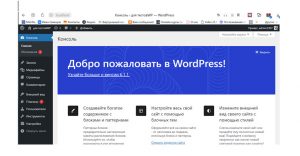
И вот мы уже на своём конструкторе прямо у себя на компе!
Это ли не чудо!
Мы это сделали!
Мы молодцы!

Будем создавать свой сайт не зависимо от сети, хотя она тоже будет нужна.
Если у кого не получится , пишите , помогу всем, вот моя визитка!
https://isvinzov.ru/vizitka/
Обращаться просто – Михалыч!
Всегда на связи по почте – svim09@yandex.ru
Мы сделали это – у нас свой конструктор WP прямо на компе.
Мы молодцы!
07.03.2023