Практика вёрстки(ставим линии сверху и внизу текста, иконки ).
Линия для Мобирайзе4 и иконки в меню!!
_______________________________________________
<div style=»height:1px;background-color: white;width: 20%;margin-bottom: 30px; «></div>

Эта линия ставится в виде блока (div)
и хорошо редактируется ,то есть перемещается и меняется!!
Что очень важно!
Удачно начал ставить эту линию на конструкторе Мобирайзе4
А также разобрался с кнопками, теперь ставлю их в виде
пунктов ли
<li class=» nav-link text-white display-5 icon fab fa-facebook fa-2x»><a href=»#»>
</a></li>
<li class=» nav-link text-white display-5 icon fab fa-instagram fa-2x»><a href=»#»>
</a></li>
<li class=»nav-link text-white icon fab display-5 fa-brands fa-twitter-square fa-2x»>
<a href=»#»>
</a>
</li>
и здесь же или в отдельном файле необходимо подключить стили.
ссылка на стили
https://disk.yandex.ru/d/xXCz9SV2A9nd_Q
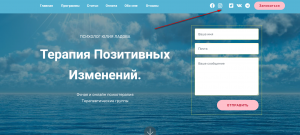
Пример , меню с иконками

сайт , где всё это стоит
https://isvinzov.ru/psixolog-14/