Вёрстка формы обатной связи для сайта и создание обработчика формы с помощью Нейросети GPT-4O Mini
#Вёрстка _формы_обратной_связи_с_помощью_Нейросети
Создание формы обратной связи на сайте — это важный шаг для взаимодействия с пользователями.
В этой статье мы разберёмся, как просто и эффективно сделать вёрстку формы и настроить
её обработчик, используя нейросеть GPT-4O Mini
Шаг 1: Вёрстка формы
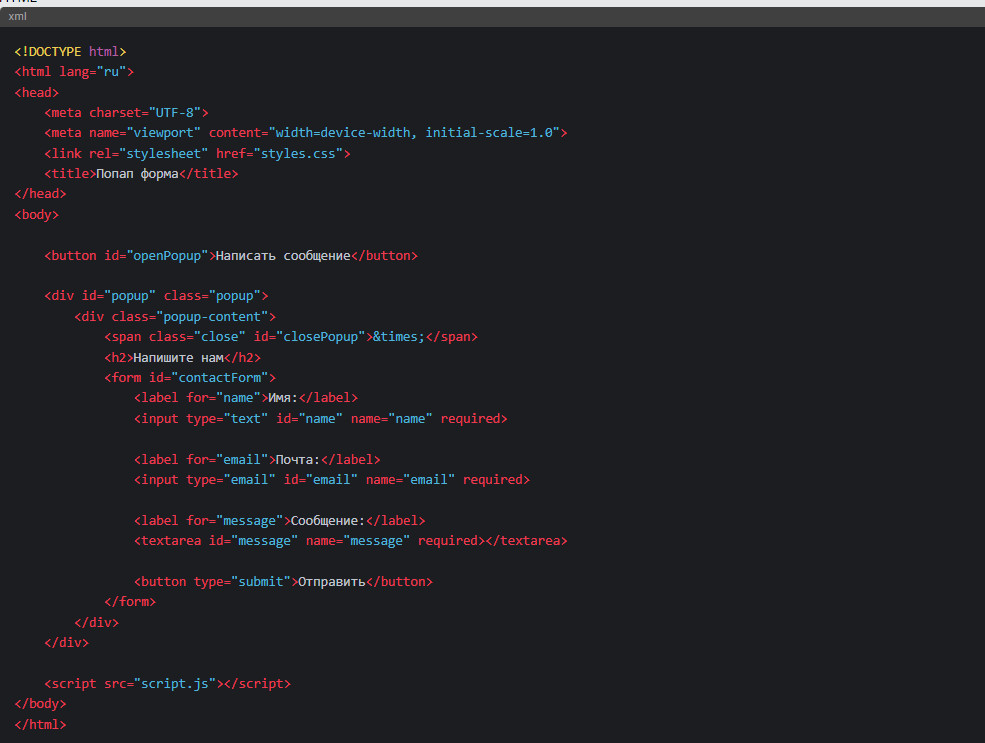
Для начала нам нужна простая HTML-форма. Пример:
Делаем запрос в Нейросети по адресу
https://ask.chadgpt.ru/
Там есть платный тариф, но можно и на бесплатном.
Запрос(промт) я делал следующий.
«Напиши код html css для попапа , при клике на кнопку Написать сообщение ,
в фоме поля : имя,почта , сообщение»
Нейросеть отвечает:
Конечно! Ниже представлен код HTML и CSS для создания попапа. При нажатии на кнопку «Написать сообщение»
открывается форма с полями для имени, почты и сообщения.
HTML

Далее выдал также стили для этой формы попап
<style> body { font-family: Arial, sans-serif; } button { padding: 10px 15px; background-color: #007BFF; color: white; border: none; border-radius: 5px; cursor: pointer; } .popup { display: none; position: fixed; z-index: 1; left: 0; top: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); } .popup-content { background-color: white; border-radius: 5px; margin: 15% auto; padding: 20px; width: 80%; max-width: 500px; } .close { color: #aaa; float: right; font-size: 28px; font-weight: bold; } .close:hover, .close:focus { color: black; text-decoration: none; cursor: pointer; } label { display: block; margin: 10px 0 5px; } input, textarea { width: 100%; padding: 10px; margin-bottom: 10px; border: 1px solid #ccc; border-radius: 5px; } button[type="submit"] { background-color: #28a745; border: none; color: white; padding: 10px; border-radius: 5px; cursor: pointer; } </style> |
А также скрипт для выхода попап
<script> document.getElementById('openPopup').onclick = function() { document.getElementById('popup').style.display = 'block'; } document.getElementById('closePopup').onclick = function() { document.getElementById('popup').style.display = 'none'; } window.onclick = function(event) { if (event.target === document.getElementById('popup')) { document.getElementById('popup').style.display = 'none'; } } </script> |
Шаг 2: Обработчик формы
Теперь перейдём к обработчику. Здесь мы можем использовать JavaScript для обработки отправки формы.
Например, можно сделать так:
Для отправки сообщений из формы на электронную почту вам потребуется серверная часть,
так как JavaScript на стороне клиента не может напрямую отправлять электронные письма.
Я приведу пример, как это можно реализовать с помощью PHP и AJAX.
Шаг 3: Создайте PHP-скрипт для обработки формы
Создайте файл send_email.php с следующим содержимым:
<!--?php if ($_SERVER["REQUEST_METHOD"] == "POST") { $name = htmlspecialchars($_POST['name']); $email = htmlspecialchars($_POST['email']); $message = htmlspecialchars($_POST['message']); // Укажите адрес вашей электронной почты $to = 'svim09@yandex.ru'; $subject = 'Новое сообщение с формы обратной связи'; $body = "Имя: $name\nПочта: $email\nСообщение: $message"; $headers = "From: $email"; // Отправка почты if (mail($to, $subject, $body, $headers)) { echo 'Сообщение отправлено!'; } else { echo 'Ошибка отправки сообщения.'; } } else { echo 'Некорректный запрос.'; } ?--> |
Затем я попросил стилизовать форму и поставить по центру экрана,
и всё Круто получилось!
Быстро загрузил index.html на свой хостинг и проверил работу формы.
Всё отлично , Нейросеть GPT-4O Mini отлично справилась со своей задачей.
Создала нужную мне форму и написала обработчик формы,
который успешно отправил данные с формы на нужную нам почту.
Правда письмо попало в спам, но это уже другая задача, которую ИИ тоже успешно решит!
Вот ссылка на сайт , где работает эта форма.
https://isvinzov.ru/18okt_form/
Ура! Ура! Ура! Ура!
Нейросеть нам отлично помогает, теперь всё будем делать гораздо быстрее!
Круто!
_________________________________________________
Если будут вопросы пишите мне на почту
svim09@yandex.ru
или в телеграмм
@isvinzov
или так
https://t.me/isvinzov
А ТАКЖЕ МОЯ ВИЗИТКА
http://moy24.tilda.ws/partfolio
_______________________
Всегда на связи
Буду рад сотрудничеству
23/10.24 Иван С.