Как натянуть многостраничный сайт на WP, ставим динамическое меню.
Теория по натяжке многостраничного сайта!
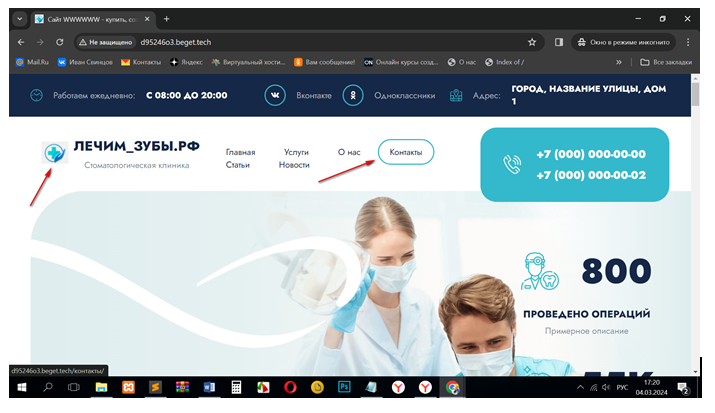
Допустим, мы натянули уже главную страницу нашего сайта, в моём случае – это index.php
сайта https://mos-547491.oml.ru/,где я перенёс с трудом главную страницу и подтянул стили и скрипты
с помощью скрипта
< ? echo get_template_directory_uri(); ?>/
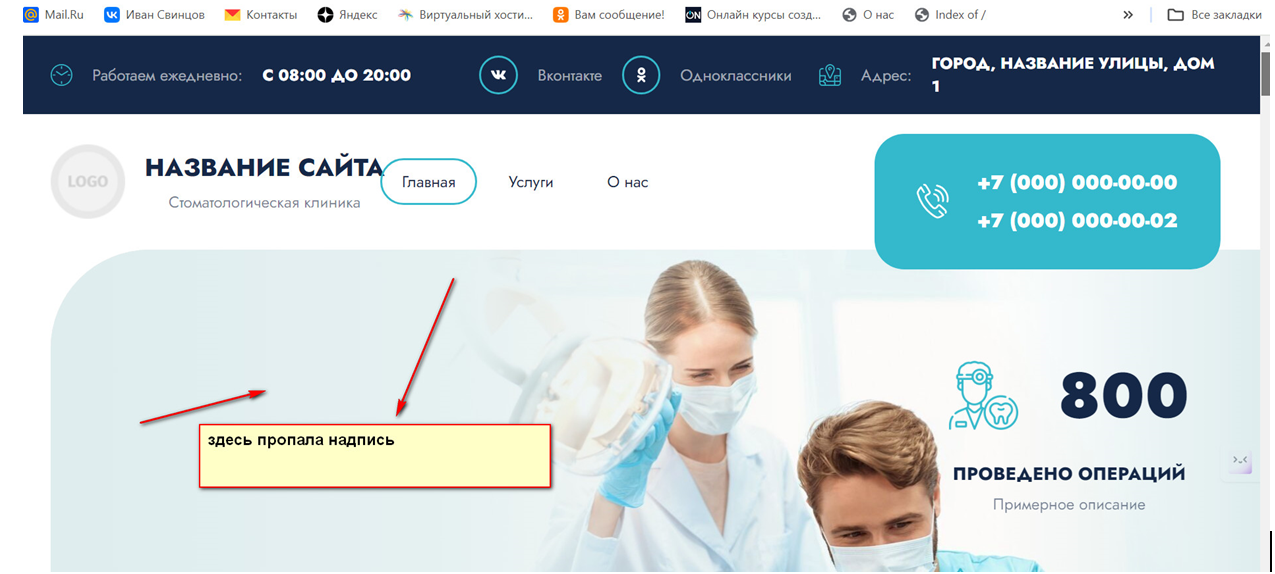
Почти всё встало на место, сайт заработал, но что-то всё же и пропало,
например надпись на главной странице на фоне картинки.


И к тому же, на первом экране , как видите, стоит слайдер, он тоже не работает.
В общем, сайт работает не полностью, скрипты после копирования пропали, часть их,
меню также заработало не полностью.
Но я продолжу делать натяжку , для меня важно создать другие страницы и подключить их в меню,
чтобы было более менее полноценный сайт многостраничник, а не лендинг какие я делал раньше.
И это важно – получить новый опыт.
У Артёма Исламова в уроках всё это есть.
______________________________________
Делаем шаблоны для других страниц, для этого, как пишет ,говорит Исламов ,
выделяем , создаём файлы хедер и футер и запихиваем туда соответствующий код с сайта.
В общем , учим дальше.
Выделил из сайта, главной страницы хедер, верхнюю часть и занёс её в отдельный файл header.pашp ,
его занёс рядом с индекс.пфшпи, вместо верхней части сайта поставил скрипт
<? get_header.php>, обновил сайт –всё осталось, значит всё сделал правильно.
Теперь выделил Фуутер и сделал всё тоже самое , но вот с футером уже что-то пошло не так,
как такового футера на сайте не выделено, поэтому нижнюю часть
оставил вместе центральной частью сайта.
На сегодня сделал , разобрал достаточно, завтра будет новый день и будем делать дальше!! Ура!
28.02.2024 Свинцов!!
__________________________________________________________________
Ура!! У меня получилось поставить динамическое меню на мой скопированный сайт https://mos-547491.oml.ru
Для этого я использовал подсказки и скрипты с сайта Wp-kama.ru,
где взял скрипт для вывода меню на сайт в нужном месте.
Находим нужное место в коде сайта и ставим туда , примерно вот такой скрипт

Для того, чтобы этот скрипт заработал , создаём в нашей теме сайта
в файловом менеджере ещё один файл functions.php

и в нём прописываем скрипт для поддержки меню в теме,
а также другие поддержки :
1. создание меню в настройках темы
2. поддержка лого
3. поддержка меню

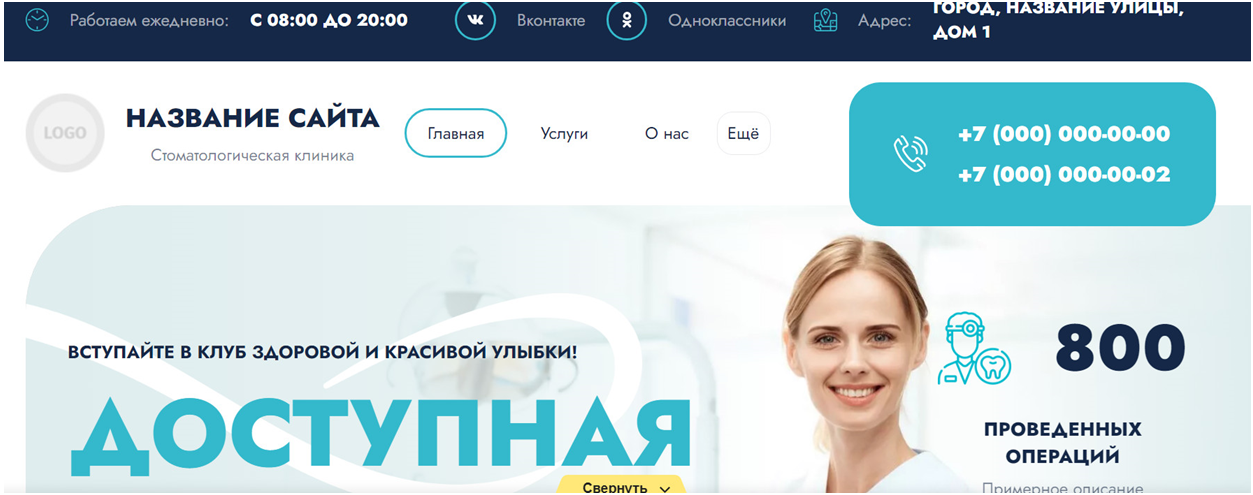
в итоге , у меня появилось такое же меню , как на сайте , копия почти, я убрал аккуратно старое статическое меню.
Но , однако долго разбирался что и как.
Пришлось долго изучать скрипт видео меню по роликам в сети,
дня два просидел, но всё же понял как работает этот скрипти что он выводит в коде.

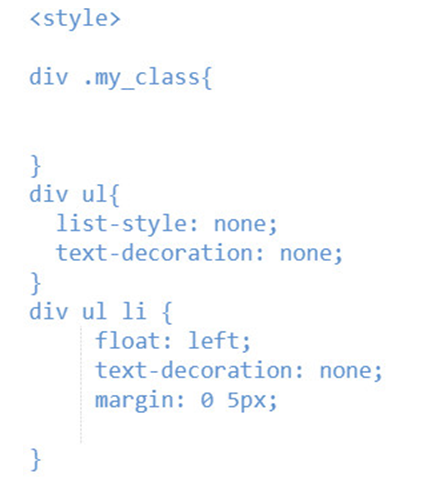
в итоге , я поставил в аргументах скрипта свой класс
my_class , через который стилизовал выведенное динамическое меню,
часть стилей взял в скопированном сайте.
Если сайт самописный , то всё проще, как у Артёма Исламова.
НО, у меня так не получилось, так как сайт сделан в конструкторе и там много лишнего кода,
вот стили , которые пришлось прописать и всё заработало.

а также вставил сюда же ниже часть кода с сайта донора,
в итоге меню получилось точь в точь как на родном сайте,
даже с обводкой пунктов меню при наведении.

Логотип тоже привязал через админку, включил поддержку через админку в файле functions.php
Работу проделал немалую, но сайт нужно ещё делать и делать, там много работает на скриптах и
скопировалось всё не полностью,мобильная версия тоже требует доработки!
И всё же , у меня уже получилось многое , что я не умел, сейчас могу создать, это ,
однако, многостраничник, а не какой-то там лендинг.
Следующее, что нужно сделать, это создать шаблоны других страниц и подключить их в меню!
Вперёд, трудимся, разбираемся!
У меня всё получится!!Ура!!
_________________________________
04.03.2024 Свинцов!!




Дед привет!